I am not a marketing guy or CRO expert, I am a developer. As a developer, Selling a product is not my concern but after working with CRO agencies for a long time, I have learned how customer behavior is changing based on the change in UI and UX, which leads them to buy your products. In traditional software development, We mostly depend on the final design of our product but it doesn't work in most cases.
To get feedback on our system, We need to check with our customer if our existing system is increasing the CRO rate or not. CRO(Conversion rate optimization) is very important for an online business because it can bring you more customer engagement and more sales.
So, How can we check with customers by changing two or more UI/UX variations and know which one is bringing more CROs? We can update your production logic to show various variations(or Experiments) to the random customer and see which one is working. But this is very time-consuming for developers and bad for production code to maintain so much redundant code in production which will not be used in near future. To solve this problem we have A/B testing tools to rescue.
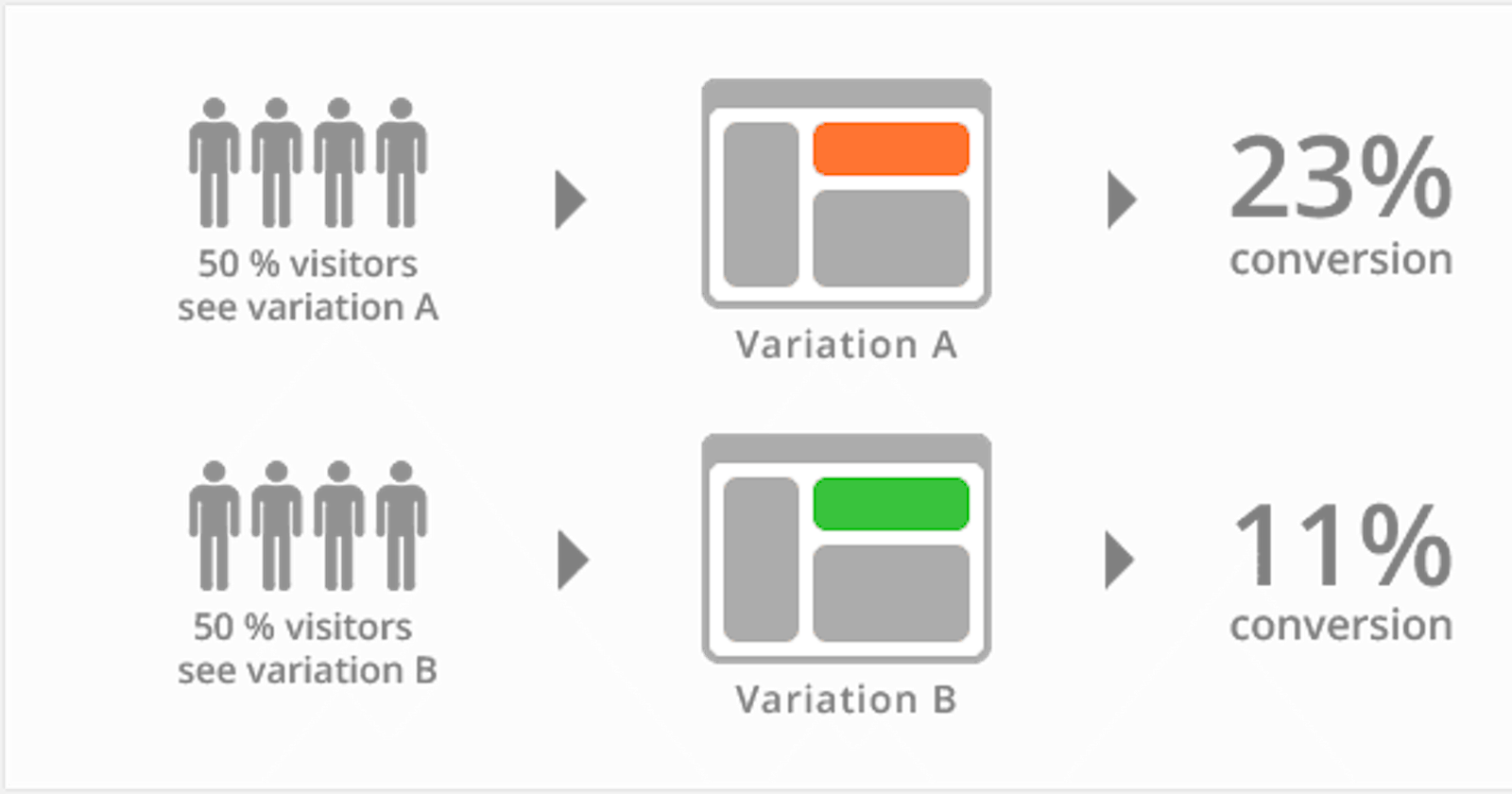
What is A/B testing? According to Wikipedia' A/B testing (also known as bucket testing, split-run testing, or split testing) is a user experience research methodology. A/B tests consist of a randomized experiment that usually involves two variants (A and B), although the concept can be also extended to multiple variants of the same variable. It includes the application of statistical hypothesis testing or "two-sample hypothesis testing" as used in the field of statistics. A/B testing is a way to compare multiple versions of a single variable, for example by testing a subject's response to variant A against variant B, and determining which of the variants is more effective.
In simple words, You are running an experiment with your customer to see, Which user experience is more effective for your business. I remember I worked with a top cinema booking site in Europe. Where we have just increased 67% sales by changing the CTA(Booking Button) color from blue to green and It was just unbelievable to me. We had launched 4 variations of CTA. I also remembered we had increased 40% customer engagement on a search bar of a travel agency by just updating the search functionality. Which had a direct relation with their sales.
There are many ways of A/B testing development Front End, Back End, API, CDN etc. Mainly there are two ways of A/B testing Client side and the Server side.
Client Side A/B testing:
Relatively quick and easy to deploy. It works only on the browser where you will inject javascript code to the browser to modify your UI/UX. The client-side approach is by far the most common solution employed in the market today. In this approach, all tests and experiences are rendered from the client-side browser, using Javascript. There are few.
Advantages of client-side A/B testing:
Easy to deploy.
Easy to work around.
No backend limitations.
Even non-technical people can work with the help of a visual editor.
Only need basic javascript, HTML and CSS to develop a complex test.
No risk of conflict with your production code.
The disadvantage of client-side A/B testing:
Only targeted on the browser.
Sometimes control flicker can arise.
Limited to the page functionality, not to the app functionality.
Not able to work on business logic.
Sometimes page takes time to load.
Few browsers can block third-party A/B testing tools to inject scripts.
Server-side A/B testing:
Server-side A/B testing is a form of experimentation where the variations of a test are rendered directly on the web server before it is delivered to the client. So you need to deploy your variations code to the server.
Advantages of server-side A/B testing:
Write the same programming language which is used in the server.
Get more customizing options in your app functionality.
No control flicker as code is coming from the server itself.
Work on any business logic inside your application.
The disadvantage of server-side A/B testing:
Time-consuming and harder development process compare to client-side.
Every time needed production deployment to host the test.
Built into your web application tech stack.